みなさん、WordPressにCSSを追加する場合どうしてますか?
テーマによってはCSSを追加できるような編集画面がありますがそのような機能がない場合はFTPソフトを使ってテーマを直接編集する必要があります。
また親テーマを直接編集するとアップデートするたびにリセットされてしまうので子テーマを用意するなどの対策をする必要があります。
今回紹介する「Simple Custom CSS」を使えばテーマに依存せずにCSSを追加することができるのでとても便利です。
- FTPソフトの使い方が分からない
- テーマのアップデートのたびに修正するのが大変
- テーマに依存しない方法でCSSを追加したい
このような悩みがある方はぜひ今回の記事を参考にして「Simple Custom CSS」を使ってみてください。
Simple Custom CSSのインストール方法
まずは管理画面へログインしましょう。

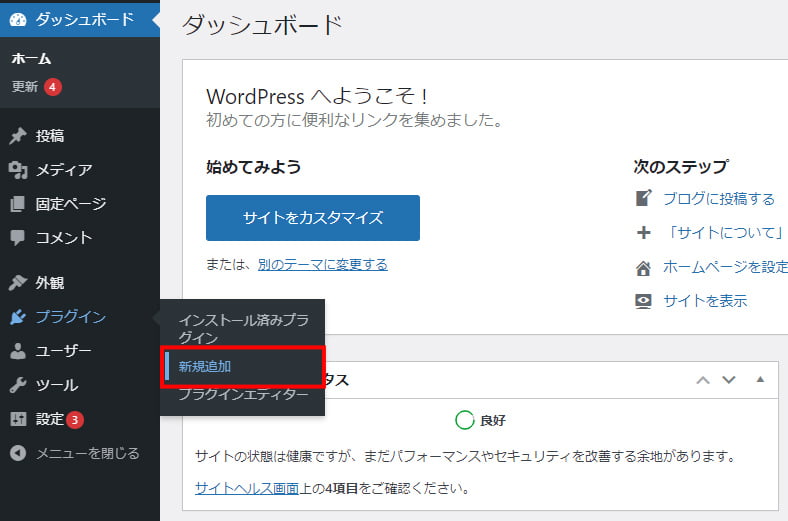
左メニューの[プラグイン]-[新規追加]をクリックします。

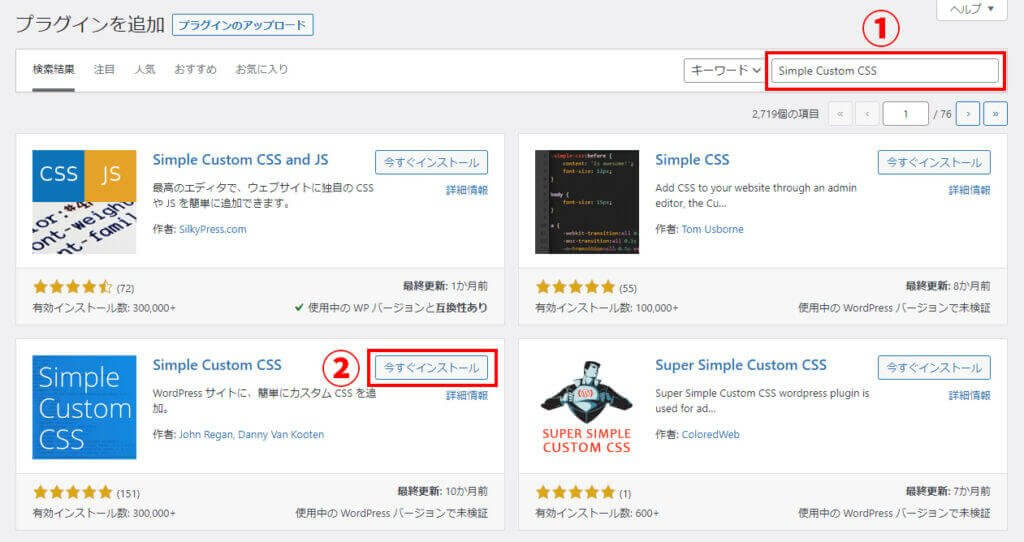
- 右上の検索ボックスに「Simple Custom CSS」と入力します。
- 「今すぐインストール」をクリックします。

最後に「有効化」をクリックします。
これでSimple Custom CSSのインストールが完了しました。
Simple Custom CSSの使い方
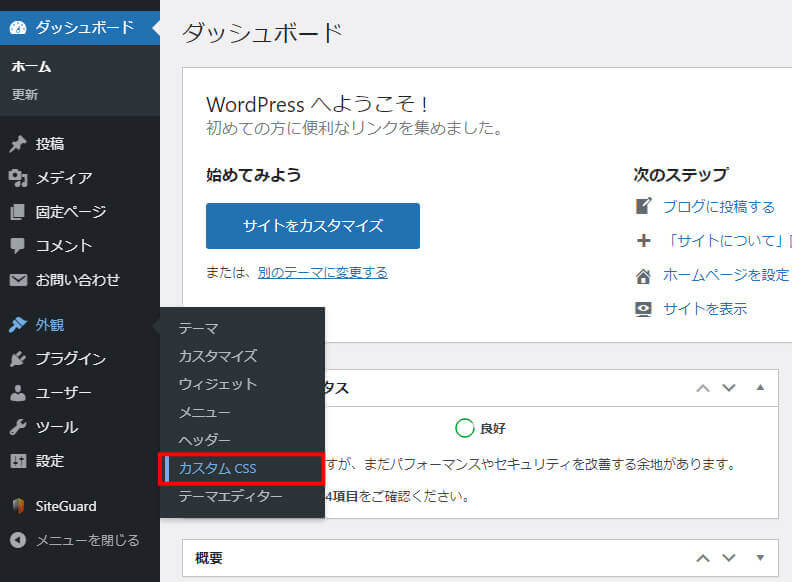
Simple Custom CSSを有効化すると左メニューの外観に「カスタム CSS」が追加されます。

左メニューの[外観]-[カスタム CSS]をクリックします。

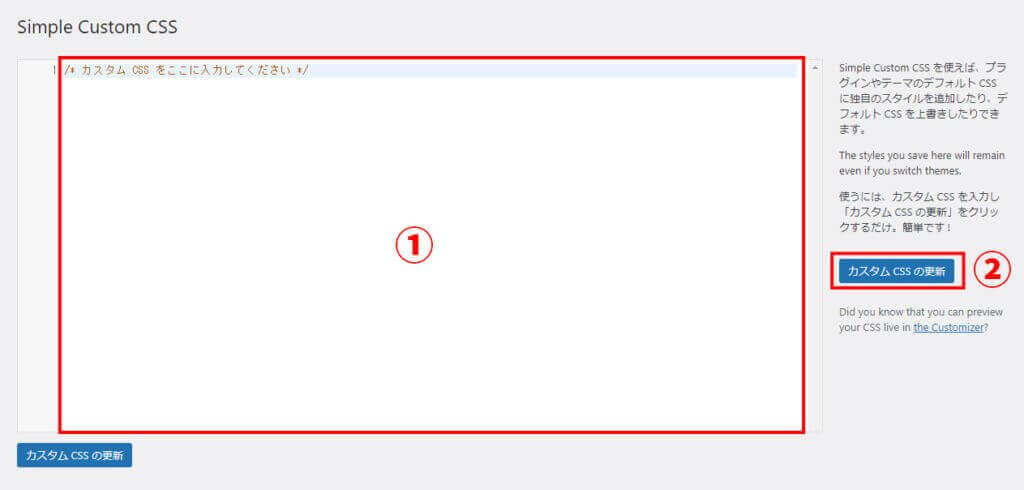
使い方はとても簡単で①のエリアにCSSを入力し②の「カスタム CSSの更新」をクリックすれば完了です。
※「カスタム CSSの更新」ボタンは2つあり、画面下のボタンでもOKです。
試しにCSSをカスタマイズしてみましょう。
今回は投稿ページのタイトルを青色にしフォントサイズを40pxにしてみます。
変更前の画面

赤枠の「テスト投稿です」の部分が対象です。
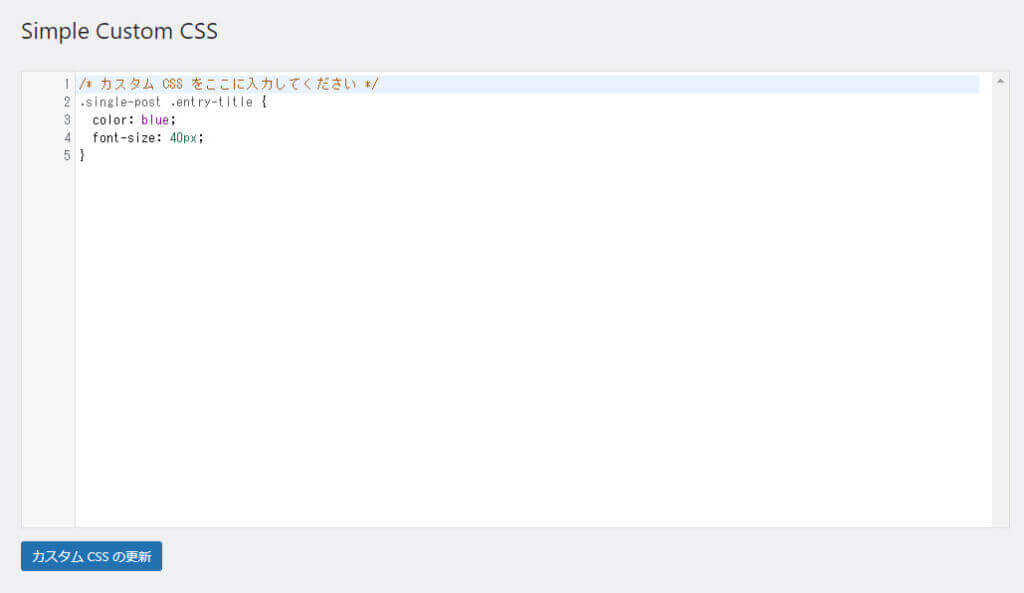
追加するCSSは下記になります。
.single-post .entry-title {
color: blue;
font-size: 40px;
}それでは実際に入力してみます。

CSSを追加し「カスタム CSS の更新」をクリックしましょう。
注意
「カスタム CSS の更新」をクリックした際に「権限がありません」をエラーが出ることがあります。
このようなエラーが出た場合はWAFを一時的に無効にする必要があります。
各サーバーのWAFの無効方法は下記になります。
WAFは有効のままで利用することが推奨されているので使用していない時は有効に戻してください。
「カスタム CSS の更新」が完了したら実際に反映されているか確認してみます。
変更後の画面

無事に反映していることが確認できました。
※反映がされていない場合は「Ctrl」+「F5」を同時に押してみてください。
これでSimple Custom CSSの更新は完了です。
まとめ
さて、いかがだったでしょうか?
今回紹介した「Simple Custom CSS」を使えば、テーマに依存することなくCSSをカスタマイズすることができます。
また似たようなプラグインで「simple custom css and js」というものがありますが、こちらはJavaScriptも追加できるプラグインになっているのでJavaScriptを追加したい方はこちらのプラグインも使ってみてください。